Sejarah Flash
 Adobe Flash (dahulu bernama Macromedia Flash) adalah salah satu perangkat lunak komputer yang merupakan produk unggulan Adobe Systems. Adobe Flash digunakan untuk membuat gambar vektor maupun animasi gambar tersebut. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension .swf dan dapat diputar di penjelajah web yang telah dipasangi Adobe Flash Player. Flash menggunakan bahasa pemrograman bernama ActionScript yang muncul pertama kalinya pada Flash 5.
Adobe Flash (dahulu bernama Macromedia Flash) adalah salah satu perangkat lunak komputer yang merupakan produk unggulan Adobe Systems. Adobe Flash digunakan untuk membuat gambar vektor maupun animasi gambar tersebut. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension .swf dan dapat diputar di penjelajah web yang telah dipasangi Adobe Flash Player. Flash menggunakan bahasa pemrograman bernama ActionScript yang muncul pertama kalinya pada Flash 5.
Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash 1.0 diluncurkan pada tahun 1996 setelah Macromedia membeli program animasi vektor bernama FutureSplash. Versi terakhir yang diluncurkan di pasaran dengan menggunakan nama ‘Macromedia’ adalah adalah Macromedia Flash 8. Pada tanggal 3 Desember 2005 Adobe Systems mengakuisisi Macromedia dan seluruh produknya, sehingga nama Macromedia Flash berubah menjadi Adobe Flash.
Riwayat Produk :
- FutureSplash Animator (10 April 1996)
- Flash 1 (Desember 1996)
- Flash 2 (Juni 1997)
- Flash 3 (31 Mei 1998)
- Flash 4 (15 Juni 1999)
- Flash 5 (24 Agustus 2000) – ActionScript 1.0
- Flash MX (versi 6) (15 Maret 2002)
- Flash MX 2004 (versi 7) (9 September 2003) – ActionScript 2.0
- Flash MX Professional 2004 (versi 7) (9 September 2003)
- Flash Basic 8 (13 September 2005)
- Flash Professional 8 (13 September 2005)
- Flash Basic 9 & Flash Professional 9 (segera diluncurkan) – ActionScript 3.0
Trik Cepat Bikin Animasi dengan Flash CS4
Adobe telah membuat terobosan dalam fitur animasi di versi baru Adobe Flash. Dalam sedikit langkah saja, Anda sudah bisa membuat obyek bergerak. Anda tidak lagi harus melakukan beragam tahapan?mulai dari membuat simbol, menerapkannya secara manual ke timeline, hingga mengatur keyframes dan tweens?karena semua bisa dilakukan dengan lebih cepat dan mudah.
Maklum saja, Adobe Flash CS4 memberikan fasilitas object-based animation. Pergerakan animasi yang diinginkan bisa diterapkan secara langsung pada obyek tanpa harus mengatur keyframe di menu timeline. Cukup dengan mengklik kanan pada obyek, pilih Create Motion Tween, dan jangka waktu animasi akan dibuat secara otomatis.
Bagaimana cara melakukannya? Sebagai tema tutorial, di sini PCplus akan memandu Anda untuk membuat animasi kembang api yang bergerak secara zigzag, dari bentuk kecil yang kemudian membesar, hanya dalam beberapa langkah saja.
1. Jalankan aplikasi Flash Professional CS4. Selanjutnya, Anda bisa memilih jenis dokumen flash yang hendak digunakan. Di sini PCplus memilih [Flash File (ActionScript 3.0)]. Klik [OK]. Area kerja animasi Anda akan tampil di layar monitor.
2. Buatlah gambar atau obyek yang hendak Anda animasikan. Anda bisa menyisipkan gambar bitmap atau vektor yang telah dibuat di aplikasi lain. Untuk memasukkannya, klik saja [File] > [Import] > [Import to Library?]. Cari dan pilih file gambar yang hendak dimasukkan, lalu klik [Open] > [OK]. Gambar akan masuk ke jendela tab ?LIBRARY? yang ada di panel sisi kanan.
3. Di sini PCplus membuat animasi kembang api yang akan tampil bergerak dari kecil menjadi besar. Klik-tarik gambar pilihan dari panel ?LYBRARY? ke area kerja. Karena akan bergerak dari bentuk kecil, obyek gambar diperkecil dengan [Free Transform Tool] yang ada di toolbox sisi kanan. Posisikan gambar di lokasi area kerja yang dikehendaki.
4. Klik-kanan pada frame pertama dalam panel ?Timeline?, lalu pilih opsi [Create Motion Tween]. Sejumlah frame dalam timeline akan dibubuhi warna merah untuk menandakan telah dibuat sebagai animasi. Selanjutnya, pindahkan posisi gambar ke lokasi lain, yang menjadi titik akhir pergerakan animasi.
5. Antara lokasi pertama dan lokasi akhir gambar akan dihubungkan dengan garis hijau. Anda bisa membuat animasi ?efek kecil lalu membesar?. Pada gambar di frame terakhir, Anda bisa memperbesar dengan (sekali lagi) bantuan [Free Transform Tool].
6. Klik [Selection Tool] di toolbox atau tekan tombol [V] di keyboard. Pergerakan animasi tak mesti berbentuk garis lurus atau diagonal. Anda bisa membuatnya melengkung tak beraturan dengan bantuan kurva pergerakan animasi. Klik di salah satu frame antara frame pertama dan terakhir.
7. Klik-tarik pointer pada salah satu titik di garis hijau, penghubung antara lokasi frame gambar pertama dengan lokasi frame terakhir, hingga membentuk kurva melengkung. Nantinya, pergerakan obyek akan turut melengkung mengikuti alur penghubung antara lokasi pertama dan terakhir yang dibuat membentuk kurva.
8. Selain melengkung, gambar juga bergerak dari bentuk kecil lalu membesar. Anda juga bisa menambah lengkung pada titik-titik lain yang ada di garis hijau. Caranya, klik pada frame pertama, lalu klik-tarik titik-titik di garis hijau. Seperti di sini, garis animasi dibuat serupa jalur zigzag.
9. Durasi animasi pun bisa diperpanjang dengan mengklik-tarik slider merah di ?Timeline? ke arah kanan. Selanjutnya, cobalah simpan animasi dalam bentuk video animasi dengan mengklik [File] > [Export] > [Export Movie?]. Namai file di boks Export Movie dan tentukan folder simpannya. Jika disimpan dalam format SWF, cobalah putar file dengan bantuan Flash Player.
sumber: PCplus
Arti Warna dalam Desain Grafis

Warna sebagai termasuk dalam ranah nirmana. Terkadang pemakaian warna sangat membantu dalam pemilihan font dalam typografi. Kemampuan penguasaan budaya dan warna sangat berpengaruh dalam menentukan sebuah warna dalam pemakaian ke dalam produk desain, oleh karenanya penguasan warna merupakan syarat penting untuk desainer pemula.
Ingin tahu apa makna warna yang anda tuangkan dalam sebuah design ? berikut penjelasannya…..
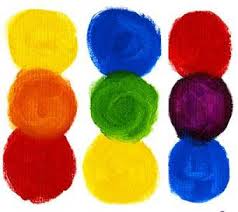
Kuning
Respon Psikologi: Optimis, Harapan, Filosofi, Ketidak jujuran, Pengecut (untuk budaya Barat), pengkhianatan, pencerahan dan intelektualitas. Kuning adalah warna keramat dalam agama Hindu. Kuning adalah warna yang hangat. Cukup menarik perhatian dan sangat baik jika dijadikan background untuk teks hitam karena akan lebih mencolok terlihat.
Oranye
Respon Psikologi: Energy, Keseimbangan, Kehangantan. Menekankan sebuah produk yang tidak mahal.
Merah
Respon Psikologi: Power, energi, kehangatan, cinta, nafsu, agresi, bahaya, berpendirian, dinamis, dan percaya diri
Warna Merah kadang berubah arti jika dikombinasikan dengan warna lain. Merah dikombinakan dengan Hijau, maka akan menjadi simbol Natal. Merah jika dikombinasikan denga Putih, akan mempunyai arti ‘bahagia’ di budaya Oriental. Bisa berarti berani dan semangat yang berkobar-kobar. Singkatnya secara umum berhubungan dengan perasaan yang meledak-ledak. Warna merah mudah menarik perhatian dan meningkatkan nafsu. Karena itu seperti saya katakan tadi, bisnis makanan banyak menggunakan warna dominan merah karena ini dipercaya dapat meningkatkan nafsu makan pembeli, lihat saja warna pizza hut, McD, KFC yang juga ada merahnya.
Atau kalau untuk teks, warna merah pasti akan lebih menarik perhatian dibanding warna lain. Namun jika untuk background dengan teks hitam, akan membuat mata cepat lelah.
Biru
Respon Psikologi: Kepercayaan, Konservatif, Keamanan, Tehnologi, Kebersihan, Keteraturan, Damai, menyejukkan, spiritualitas, kontemplasi, misteri, dan kesabaran.
Banyak digunakan sebagai warna pada logo Bank di Amerika Serikat untuk memberikan kesan tenang, terpercaya, ilmu dan wawasan. Warna ini sangat baik untuk menumbuhkan loyalitas konsumen. Bank-bank banyak menggunakan warna biru sebagai warna dominannya, demikian juga pendidikan.
Hijau
Respon Psikologi: Alami, Sehat, Keberuntungan, Pembaharuan, pertumbuhan, kesuburan, harmoni, optimisme, kebebasan, dan keseimbangan
Warna Hijau tidak terlalu ’sukses’ untuk ukuran Global. Di Cina dan Perancis, kemasan dengan warna Hijau tidak begitu mendapat sambutan. Tetapi di Timur Tengah, warna Hijau sangat disukai. Banyak produk yang menekankan kealamian produk menggunakan warna ini sebagai pilihan. Untuk perusahaan-perusahaan yang berhubungan dengan eksplorasi alam, warna hijau banyak dipakai untuk menegaskan bahwa perusahannya berwawasan lingkungan. Warna ini termasuk yang sedang ngetren dan akan banyak dipakai khususnya dengan kampanye yang berhubungan dengan lingkungan. Kemasan deterjen juga tidak sedikit yang menggunakan warna hijau.
Ungu atau Jingga
Respon Psikologi: Spiritual, Misteri, Kebangsawanan, Transformasi, Kekasaran, Keangkuhan, Ramah, Romantis, dan Mandiri.
Warna Ungu sangat jarang ditemui di alam. Ungu adalah capuran warna merah dan biru. Menggambarkan sikap ‘gempuran’ keras yang dilambangkan dengan warna biru. Perpaduan antara keintiman dan erotis atau menjurus ke pengertian yang dalam dan peka. Bersifat kurang teliti namun penuh harapan.
Coklat
Respon Psikologi: Tanah/Bumi, Reliability, Comfort, Daya Tahan, Stabilitas, Bobot, Kestabilan dan Keanggunan.
Kemasan makanan di Amerika sering memakai warna Coklat dan sangat sukses, tetapi di Kolumbia, warna Coklat untuk kemasan kurang begitu membawa hasil.
Hitam
Respon Psikologi: Ketakutan, Power, Kecanggihan, Kematian, Misteri, Seksualitas, Kesedihan, Keanggunan, dan Independen, Berwibawa, Penyendiri, Disiplin, dan Berkemauan keras.
Melambangkan kematian dan kesedihan di budaya Barat. Sebagai warna Kemasan, Hitam melambangakan Keanggunan (Elegance), Kemakmuran (Wealth) dan Kecanggihan (Sopiscated). Menunjukkan hal yang tegas, elegan, dan eksklusif. Juga bisa mengandung makna rahasia. Seperti ketika saya memilih warna dominan hitam pada Rahasia Blogging.warnatersebut sangat mendukung kata “rahasia” yang ingin saya tekankan.
Kalau untuk warna mobil, biasanya mobil berwarna hitam lebih mahal daripada mobil berwarna lain.
Putih
Warna suci dan bersih, natural, kosong, tak berwarna, netral, awal baru, kemurnian dan kesucian
Warna yang sangat bisa dipadukan dengan warna apapun. Warna putih di situs web banyak dipakai sebagai warna background teks hitam. Sebab pengunjung akan lebih mudah untuk membacanya.
Abu Abu
Respon Psikologi: Intelek, Masa Depan (kayak warna Milenium), Kesederhanaan, Kesedihan.
Flash MX:Membuat Random Equaliazer Bars
- Buatlah file baru dengan nama Equalizer Bars dengan ukuran layar 300 x 240 pixels.

- Gambarlah kotak kecil berukuran : Weight = 11.0 , Height = 23.0

- Seleksi kotak tersebut lalu klik kanan pada kotak tersebut dan pilih Convert To Symbol.

- Beri nama equalizer_mc dengan behavior Movie Clip dan titik registration-nya di bawah.

- Berilah Script pada equalizer_mc seperti di bawah ini :
- Copy – Paste equalizer_mc sebanyak 6

- Sejajarkan semua equalizer_mc dengan yang lainnya

- Untuk menguji hasilnya, tekan tombol Ctrl+Enter secara bersama-sama atau memilih menu Control > Test Movie.

| onClipEvent(enterFrame){ _yscale=Math.random()*345+50; } |
Dasar – Dasar Macromedia Flash
Pernahkah anda melihat gambar animasi atau pernahkah anda melihat kartun yang setiap hari ditayangkan di televisi? salah satu aplikasi pembuat animasi dan kartun tersebut adalah Macromedia Flash…

Sebelum melangkah lebih jauh sebaiknya anda kenali dulu dasar-dasar FLASH
Di bawah ini merupakan window dari Flash MX
Di bawah ini merupakan keterangan dari kegunaan masing-masing komponen Flash MX secara detail:
- Timeline, digunakan untuk mengatur dan mengontrol isi keseluruhan movie Anda.
- Stage, merupakan tempat dimana Anda bekerja dalam membuat sebuah animasi.
- Tools Box, berisi alat-alat yang digunakan untuk menggambar objek pada stage.
- Color Window, merupakan window yang digunakan untuk mengatur warna pada objek yang Anda buat.
- Actions – Frame, merupakan window yang digunakan untuk menuliskan Action Script untuk Flash MX.
Biasanya Action Script digunakan untuk mengendalikan objek yang Anda buat sesuai dengan keinginan Anda.
- Properties, merupakan window yang digunakan untuk mengatur property dari objek yang Anda buat.
- Components, digunakan untuk menambahkan objek untuk web application yang nantinya di publish ke internet.
Terima kasih
Semoga bermanfaat
Membuat Kaleidoskop di Flash
 Pernahkah anda melihat kaleidoskop? ( klik disini untuk melihat contoh kaleidoskop)
Pernahkah anda melihat kaleidoskop? ( klik disini untuk melihat contoh kaleidoskop)Sebuah tabung kecil seperti teropong yang ketika kita gerak-gerakkan maka kita akan melihat bentuk-bentuk yang berwarna-warni.
Pada dasarnya, kaleidoskop itu terdiri dari beberapa potongan lingkaran.
Nah, kita bisa membuat kaleidoskop versi digital dengan menggunakan Flash.
Gampang kok.
Setting the stage.
1. Buatlah dokumen baru di Flash. File ? New.
2. Default size adalah 550 x 400 px. Kita tidak perlu mengubah ukuran stage.
Membuat potongan lingkaran
1. Buatlah sebuah lingkaran dengan menggunakan oval tool (atau O untuk shortcut).
2. Buatlah sebuah garis vertikal yang membelah lingkaran yang baru kita buat menjadi dua. Lihat gambar 2.
3. Pilih garis tersebut dan copy ? paste in place (ctrl + shift + v)
Kemudian pilih menu Modify ? Transform ? Scale and Rotate (ctrl + alt + s).
Maka akan muncul dialog tab seperti pada gambar dibawah. Isikan kolom Rotate sebesar 22.5
Maka, hasilnya akan terlihat seperti pada gambar 3.
4. Hapuslah fill dan garis luar lingkaran tersebut sehingga membentuk potongan pizza seperti gambar 4.
5. Pilih bentuk potongan lingkaran tersebut dan convert menjadi symbol movieclip.
Tekan F8 untuk memunculkan dialog convert to symbol.
Namai symbol tersebut dengan nama ‘potongan’ dan pilih Movieclip diantara 3 pilihan yang tersedia.
Ubahlah nama layer 1 menjadi ‘Pecahan’.
6. Klik tool Free Transform Tool (Q). Geserlah pivot point ke bagian bawah (sudut) potongan lingkaran tersebut.
7. Copy ? Paste in Place (ctrl + shift + v) potongan tersebut dan pilih menu Modify ? Transform ? Scale and Rotate (ctrl + alt + s).
Isikan bagian Rotate sebesar 22.5
Hasilnya akan seperti gambar di bawah ini.
8. Ulangi langkah 7 sampai semua potongan membentuk formasi lingkaran seperti gambar di bawah.
9. Klik layer Pecahan dan tekan F8 untuk memunculkan dialog convert to symbol.
Beri nama ‘Kaleidoskop’ dan pilih Movieclip. Biarkan Registration di tengah.
10. Pada bagian Library (Tekan L atau menu Window ? Library), pilihlah movieclip Pecahan. Klik kanan pada movieclip tersebut dan pilih Edit.
Dalam stage movieclip Pecahan, buatlah sebuah layer baru bernama ‘Warnawarni’ dan drag layer tersebut hingga berada dibawah layer 1.
Buatlah beberapa segi enam yang berwarna warni. Pilih tool Rectangle (Klik beberapa detik) dan pilih polystar tool (shortcut R).
Copy paste segi enam tersebut sehingga membentuk formasi seperti yang terlihat pada gambar di bawah ini.
Pilih layer Warnawarni dan tekan F8 untuk convert formasi segi enam tersebut menjadi movieclip.
Posisikan tepat di sebelah kiri bentuk potongan lingkaran.
Pada layer 1, klik frame 40, dan masukan frame (Klik kanan ? Insert Frame).
Pada layer Warnawarni, klik frame 20.
Tepat di frame 20, masukkanlah keyframe (Klik kanan ? Insert Keyframe).
Masih di frame 20, geserlah movieclip warnawarni tepat ke sebelah kanan potongan lingkaran (tips : sambil mendrag movieclip tsb, tekan Shift agar posisi y tidak berubah)
Klik diantara frame 1 sampai 20 dan klik kanan ? Create Motion Tween
Klik frame 40 pada layer Warnawarni, dan masukkan keyframe.
Pada frame 40, geserlah posisi movieclip Warnawarni tepat seperti pada posisi di frame 1.
Kemudian diantara frame 20 dan 40, klik kanan ? Create Motion Tween.
Klik tab Properties (Window ? Properties), dan pada bagian Rotate, pilih CW dan kolom sebelahnya 1.
Setelah itu, pilih layer 1 dan ubah menjadi Mask dengan cara klik kanan ? Mask.
Play movie dengan menekan ctrl + Enter.
Anda bisa membuat variasi animasi warna kaleidoskop dengan mengubah bentuk movieclip Warnawarni dan pergerakannya (tween animation, rotation, dsb).
Selamat menikmati visualisasi kaleidoskop yang ajaib ![]() dan jangan lupa kunjungi desain grafis ini
dan jangan lupa kunjungi desain grafis ini
Silahkan download filenya di sini :
Tidak ada komentar:
Posting Komentar